Adding Telemetry to your Web Application
Posted on: 2018-11-21
I wrote several months ago about having telemetry has a centerpiece of your application. In this article, I'll write how it works more technically.
First and foremost, the application needs a thin layer to send the telemetry to the backend. I wrote a small internal library that handles basic telemetry needs. For example, if we want to collect a user behavior (clicking, hovering, scrolling, etc) we use the trackEvent function that allows entering a telemetry entry in the system. All telemetries come with a set of information for free. I am collecting information about the user's browser, the user identity, which organization it belongs, the navigator width/height, if the user is under a specific state (e.g. size of the organization the user belong) but also information about where the user is in the single-page application, and more. For each event, it is possible to add a custom payload. For example, it is possible to add the number of time a popup opens in milliseconds.
Log.trackEvent(this.props.name,
{
timeConsumedInMs: diffMs,
HelpAnchorId: this.props.id,
...this.props.telemetryPayload
}
);
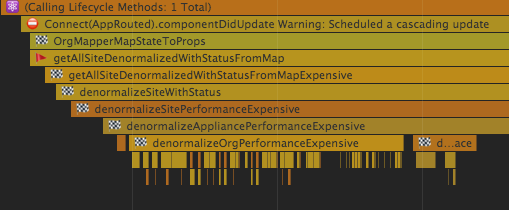
This layer has many functions from trackError, to trackPage or trackScenario which inject itself into Chrome's performance tool to have a neat integration about when code start and end (with between marks).

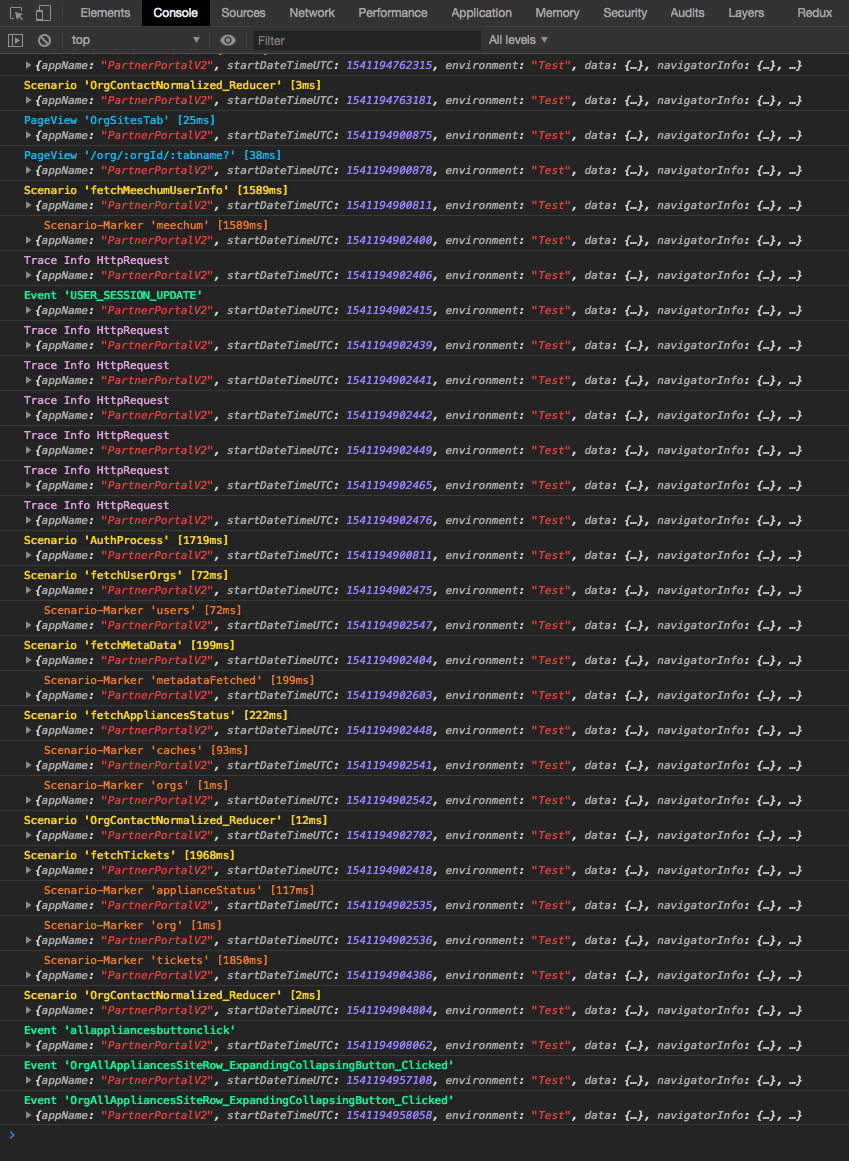
Second, we are receiving a lot of telemetries. Some are useful only for development time, some good to send to the backend. The telemetry library allows dispatching which one is mentioned to be developed only or not by a single option when tracking the information. Chrome's console is then showing the information while the application run. I opted to use a mix of color and indentation to distinguish easily the different telemetry type.

The library has many other features like batching several telemetry events together before sending to the backend the information. Similarly, the library hooks into the browser beacon feature to send what it has in its queue when the user leaves the web application.
The information is valuable while developing but it very valuable once in production. The collection of event and data allows having a real picture of the user. In one of my case, I realized that people at Netflix are using the system quite differently than from outside the company. We are collecting the "role" of the Netflix employee and if our partners are from a small or big organization. A mundane example is that I realized that the average viewport of our user change making some grid barely visible without scrolling for people from a particular group. In another case, an assumed important feature finished to be used only by a very low level of specific users.
There are many ways to analyze all the collected information, and it requires a thorough exercise to have the right conclusion. However, having the information end up to improve a web application less subjectively. It allows evaluating how far from some assumptions we are. I personally enjoy writing down in the specification document my hypotheses. Not only it allows me to put in place the right telemetry, but it also allows me to look back after few weeks and see if I was right or not and adjust my point of view to some potential bias I had or assumption. Telemetry improves the user experience and improves the developer sense to create future user interfaces that do not only look good but that is useful.
