CSS block, inline and inline-block comparison
Posted on: 2012-08-27
What is the difference between an element with display block, display inline and display inline-block? It's all about the element way to take the space within the Html.
Display Block
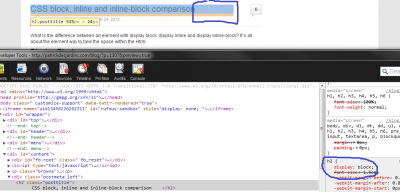
The display block let you specify a width, a height and act as a block of space. If you want to have something to its right, the element will need to float because by default, the block won't let anyone being around it. It also let you use margin attribute. By default, header tag like H1 use block and you won't be able to add anything to its right. It will goes automatically to under it. Same thing happen if you use the paragraph tag p.

Display Inline
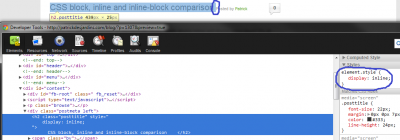
This is the opposite. It will take only the space required, won't let you set width or height. This is perfect if you want to have add tag within an element. This is the default value for "span" tag. But, this won't let you use margin and sizing feature.

Display Inline-Block
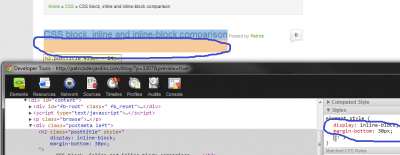
The main goal of inline block is to preserve its block capabilities such as width and height, top and bottom margins and paddings.

So that's it for display value. Of course you can set display:none if you want to remove the element and its space (inverse of visible which will remove the visual aspect while preserving the space). You can also use display:list-item if you want to act like list li which will add bullet to every rows. This is acting like display:block with bullet.
