How to localize Silverlight Application with Resource File
Posted on: 2011-10-21
Having your Silverlight application in multiple language is pretty the same as ASP.NET localization mechanism.
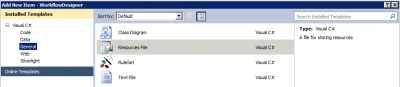
The first step is to create a new Resources File for your default language (English is the default one). You will find the Resources File template in the "Add New Item" under General tab.

Once it's done, you can repeat that task for other language. Like with ASP.NET, you need to change the file name to have the two letters acronym of the language.

The second part is to add string into it. Simply double click the file and add Name and value for the string you want to be localized.
The last step is to use those values. To do it, simply use the code that has been generated by Visual Studio under the resource file (.designer).
var errorCaption = ErrorMessages.CaptionEmpty;
And that's it, you have now inside errorCaption your localized string.
