Visual Studio Code with NPM and TypeScript (Part 5 : TsLint)
Posted on: 2017-03-13
Code needs to have some consistency to be able to have a uniform reading later. When your code grows and the number of software developers, it becomes harder to handle it manually. TsLint is a TypeScript linter who is a code analyzer that gives which line needs improvement in term of code readability, maintainability, and functionality errors. TsLint is configurable for your own preferences and can be executed manually, automatically when writing code or as a step in your continuous integration process.
To install TsLint, you need to install the TsLint npm package:
npm install -g tslint typescript --savedev npm install gulp-tslint --savedev
You have to create a configuration file "tslint.json" at the root of your project. The position of this file is the same as the tsconfig.json or typings.json or gulpfile.js file.
In this file, you can configure the rules you want. A basic configuration is to extend an existing one and override some properties to your taste.
{
/*
* Possible values:
* - the name of a built-in config
* - the name of an NPM module which has a "main" file that exports a config object
* - a relative path to a JSON file
*/
"extends": "tslint:latest", "rules": {
/*
* Any rules specified here will override those from the base config we are extending.
*/
"curly": true,
"triple-equals": true
},
"jsRules": {
/*
* Any rules specified here will override those from the base config we are extending.
*/
"curly": true
},
"rulesDirectory": [
/*
* A list of relative or absolute paths to directories that contain custom rules.
* See the Custom Rules documentation below for more details. *
*/
]
}
In the example above, we extend "latest". You can read the configuration in their official GitHub: https://github.com/palantir/tslint/tree/master/src/configs
If we want to have the rule to be executed, we need to use TsLint extension for VsCode.

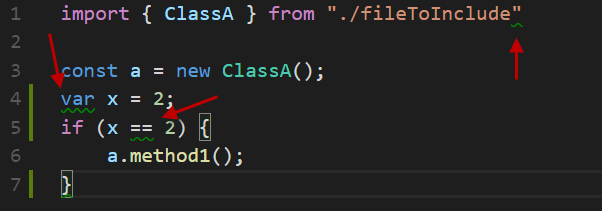
At this point, you may have to reboot VsCode to have the extension to be executed when you type in Visual Studio Code. Once restarted, you should see :

The green lines indicate that the import is missing a semi-colon, that the var should be let/const and that a triple equals should be used.
Next step, is to have a Gulp task that can be executed. It can be a good idea to have this task ran automatically with your task that will build, run test, lint code. To do so, we need to use the gulp-tslint module.
const gulp_tslint = require('gulp-tslint');
The task needs to get all TypeScript files, but skip definition files and node_modules.
gulp.task('tslint', () => {
return gulp.src(['**/*.ts', '!**/*.d.ts', '!node_modules/**'])
.pipe(gulp_tslint())
.pipe(gulp_tslint.report());
});
To use, in the console use : gulp tslint and you will get a report that looks like below:
[20:08:53] Using gulpfile D:\\code\\tsWithCode1\\gulpfile.js
[20:08:53] Starting 'tslint'... D:/code/tsWithCode1/src/file1.ts[7, 2]: file should end with a newline D:/code/tsWithCode1/src/file1.ts[4, 1]: Forbidden 'var' keyword, use 'let' or 'const' instead D:/code/tsWithCode1/src/file1.ts[1, 41]: Missing semicolon D:/code/tsWithCode1/src/file1.ts[5, 7]: == should be ===
D:/code/tsWithCode1/src/fileToInclude.ts[9, 2]: file should end with a newline D:/code/tsWithCode1/src/fileToInclude.ts[4, 9]: Calls to 'console.log' are not allowed. D:/code/tsWithCode1/src/fileToInclude.ts[3, 5]: misplaced opening brace D:/code/tsWithCode1/src/fileToInclude.ts[5, 13]: Identifier 'div' is never reassigned; use 'const' instead of 'let'.
From this point, you can increase the amount of rules and have a more rigid code or less depending of your need. Do not forget to add into your repository the configuration to be sure that everyone of the team uses the same rules.
