VsCode and TypeScript
Posted on: 2016-05-19
Visual Studio Code has a good article about how to configure VsCode and TypeScript but I wanted to give more detail about how to setup everything in a more straight forward way. This article talks about how to use VsCode in a way that every time you save a TypeScript file that this one generate the JavaScript and mapping automatically. It also have the advantage to do quick change while running NodeJs because NodeJs doesn't need to be closed and re-started.
.vscode folder
The VsCode folder is a folder located at the root folder of your project. This folder lets you add configuration files in Json format. One file that can be used is named tasks.json and is used for running task. This is where we will create the task runner for TypeScript.

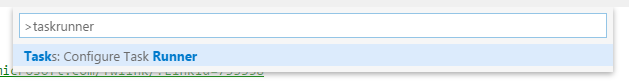
To do so, hit "F1" key and type "Configure Task Runner". This will create for you the tasks.json file under .vscode folder.

You can put he following code:
{
// See http://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}
VSCode Shortcut
From there, you can use the default hotkey to run the task : Ctrl+Shift+B. However, you can also bind that key on save. This way, everytime you save your file, TypeScript will be compiled into JavaScript. To do so, you can change you VsCode keybinding located in your user profile.
C:\\Users\\patrick\\AppData\\Roaming\\Code\\User\\keybindings.json
You can all on ctrl+s the command "tasks build".
[
{ "key": "ctrl+s", "command": "workbench.action.tasks.build" }
]
TypeScript Configuration
Next thing is to add TypeScript configuration into a tsconfig.json file. This file is located at the root of your project, at the same level where reside your package.json (npm). My TypeScript configuration contains a "jsx" mention only because I am using React and TypeScript.
{
"compilerOptions": {
"target": "ES6",
"module": "amd",
"sourceMap": true,
"jsx": "react",
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"declaration": false,
"noImplicitAny": false,
"removeComments": true,
"noLib": false,
"preserveConstEnums": true,
"suppressImplicitAnyIndexErrors": true
}
}
You can have some problem to compile your TypeScript if you have this one already installed in your Program Files. VsCode already have TypeScript installation, so you do not need to have any other installation on your machine.
